Hulp nodig bij maken website
-
Vergelijkbare bijdragen
-
- 14 reacties
- 4.122 weergaven
-
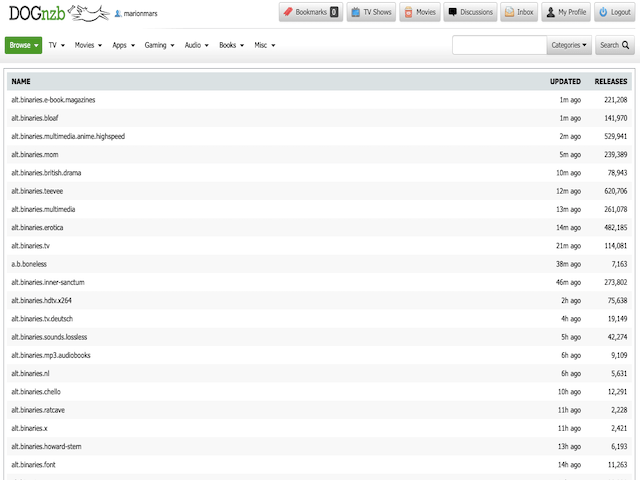
Handleiding - Maak een (download) website | HTML, Structuur, CSS
Door Jeroen,
- download website
- bouwen
- (en 6 meer)
- 1 reactie
- 7.474 weergaven
-
- 9 reacties
- 7.488 weergaven
-
- 1 reactie
- 4.968 weergaven
-
-
Wie zijn er online? 0 leden zijn actief
There is no users online











Aanbevolen reactie
Doe je mee?
Je kunt nu een bericht plaatsen en je later registeren. Als je al een account hebt, kun je je hier aanmelden.