
Wil je zelf mobiele apps bouwen? Hier laten we zien wat er allemaal komt kijken bij het bouwen en publiceren van een app. We gaan een Android-app maken met de ontwikkeltools van dit platform.
Voordat de smartphone er was, had je alleen simpele mobieltjes om mee te bellen, hooguit met een handjevol extra’s. Zo kon je bijvoorbeeld op de Nokia 6110 uit 1997 het iconische spelletje Snake spelen. Dat wordt over het algemeen gezien als de eerste mobiele app. Verder had je enkele simpele toepassingen als een rekenmachine, agenda en valutaconverter.
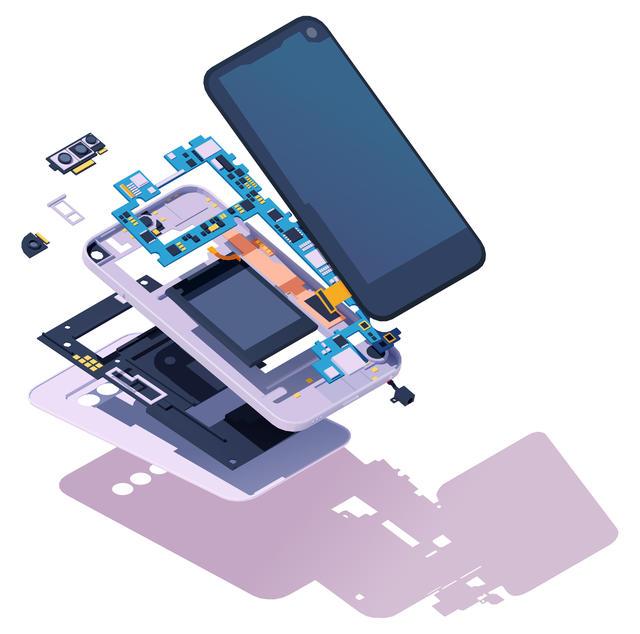
Bij hedendaagse smartphones is bellen bijzaak; de apps waar ze vol mee staan zijn interessanter en bieden eindeloze mogelijkheden. Met dank aan de kracht van de smartphone, die is volgestopt met elektronica, zoals een modem voor mobiel internet, wifi, bluetooth, gps, microfoon, luidspreker, camera en allerlei sensoren die zelfs de kleinste bewegingen registreren.
Wat is een app?
Een smartphone is eigenlijk een kleine computer, met een touchscreen als voornaamste bedieningsmethode. Het toestel heeft een mobiel besturingssysteem, specifiek ontwikkeld om de hardware te ondersteunen. Android is bijvoorbeeld nauw verwant aan Linux en gebruikt zelfs een Linux-kernel. Een app kun je eenvoudigweg zien als een softwareprogramma voor dat besturingssysteem. De term app is, dankzij het succes van de smartphone, tegenwoordig algemeen voor softwareprogramma’s. In deze cursus gaan we een app voor Android bouwen met de ontwikkeltools voor dit platform. Maar eerst verkennen we – in dit deel – ook andere bouwmogelijkheden.

Een smartphone is volgebouwd met handige snufjes.
Een app of een webapp?
We zijn de hype weliswaar een beetje voorbij, maar het blijft voor velen een droom om een eigen app te maken. De potentie is enorm: vrijwel iedereen loopt met een smartphone rond. Mondiaal gaat het weliswaar om ‘slechts’ 45 procent van de wereldbevolking, maar in vrijwel alle meer ontwikkelde landen ligt dat percentage boven de 85 procent. Nederland blijkt zelfs koploper: meer dan 93 procent is hier in het bezit van een smartphone. Op de gemiddelde smartphone zijn 60 tot 90 apps geïnstalleerd. Verdient jouw app een plekje op al die toestellen? En op welke manieren kun je die app dan bouwen?

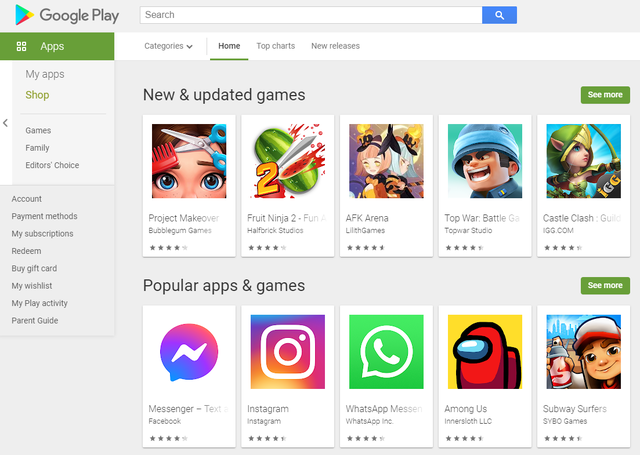
Er worden al meer dan drie miljoen apps aangeboden in de Google Play Store.
Slepen en neerzetten met app-builders
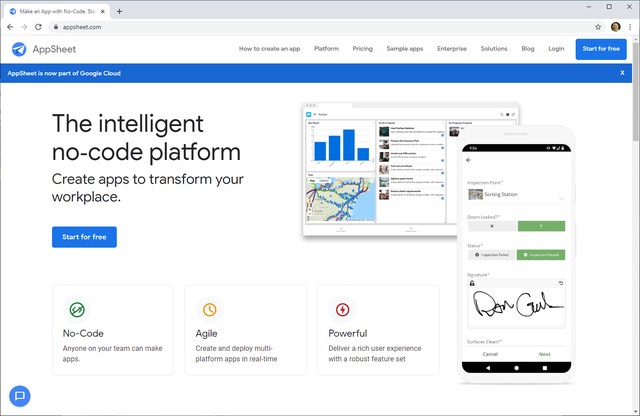
Een speciale manier om een app te maken, is met zogeheten drag-and-drop app-builders. De meeste werken via een browser. Je kunt alle schermen van je app maken door onderdelen naar het venster te slepen en content toe te voegen, zonder dat je kennis van programmeren hoeft te hebben. Daarom noemen we ze ook wel no-code- of low-code-platforms. Bekende voorbeelden zijn Appy Pie, AppSheet en GoodBarber. Zulke tools zijn handig als je snel resultaat wilt, maar je bent wel gebonden aan standaardcomponenten of templates, en kunt het niet volledig naar je hand zetten. Bovendien zit je vaak aan een abonnement vast, waarvan de prijs flink kan oplopen als je niet genoeg hebt aan de basisfunctionaliteit.

Met een app-builder kun je relatief snel een app bouwen met standaardcomponenten.
Native app
Een app die specifiek is ontwikkeld voor een bepaald mobiel besturingssysteem noemen we een native app. Dat is ook wat we in deze cursus gaan maken. Ze worden meestal gemaakt met de ontwikkelomgeving en programmeertaal die bij het platform hoort. Bij Android is de ontwikkelomgeving veelal Android Studio en de programmeertaal Kotlin of Java. Bij iOS heet de voornaamste ontwikkelomgeving Xcode en de programmeertaal doorgaans Swift of Objective-C.
Je moet de ontwikkelomgeving én programmeertaal leren kennen, net als de ins en outs van het platform. Dat is best een uitdaging. Maar een native app kan wel álle mogelijkheden benutten en werkt vaak sneller, vloeiender en intuïtiever dan op andere manieren gebouwde apps. De integratie met andere apps is eveneens beter. Je merkt aan alles dat zo’n app specifiek voor het platform is gemaakt. Toch hoef je niet altijd zo’n native app te ontwikkelen. Soms heb je genoeg aan bijvoorbeeld een webapp of hybride app.
Webapp
Met webtechnologieën als html, css en JavaScript kun je websites maken die er op elk apparaat goed uitzien. Ze worden responsief genoemd omdat ze zich aan de scherm- of venstergrootte van het apparaat aanpassen. Je kunt nog een stapje verder gaan en een mooie app-achtige gebruikersinterface maken. Bibliotheken of frameworks voor JavaScript kunnen je daarbij helpen. Het resultaat noemen we een webapp.
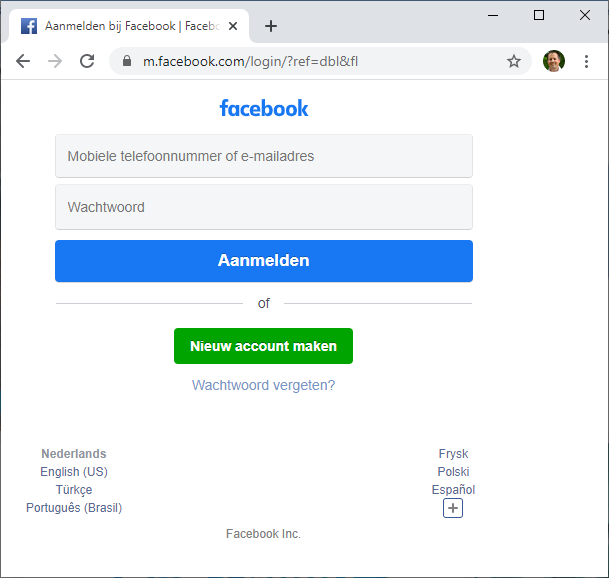
Een goed voorbeeld is Facebook: de gebruikersinterface van de website voelt in veel opzichten aan als een app. Het bouwen van een webapp is interessant als je ervaring hebt met webdesign. Wel blijft het resultaat altijd ‘gewoon’ een website die de gebruiker moet openen in de browser en niet een installeerbare app. Al kan er wel een mooi icoontje voor worden gemaakt voor op het beginscherm.

De Facebook-website gedraagt zich in de browser als app.
Website vermomt als app
Als je een responsieve website hebt, zou je eventueel een native app kunnen maken die deze website in een kaal browservenster laat zien. Bij Android gebruik je daarvoor de component WebView. Het gebeurt in de praktijk, maar het is niet aanbevolen. De toegevoegde waarde voor een gebruiker is namelijk erg beperkt. Er is geen verschil als de website in een echte browser wordt geopend.
Hybride app
Een hybride app is in de basis een webapp, maar dan in het jasje van een app, geschikt voor zowel Android als iOS. Je kunt de app distribueren via de betreffende appstores. Een hybride app is eenvoudig voor meerdere platforms uit te brengen, ook wel cross-platform genoemd. Er zijn speciale frameworks voor het maken van hybride apps. De populairste zijn Ionic en React Native. Verder heb je bijvoorbeeld PhoneGab en Cordova. Vooral React Native is in opkomst. Het is een mooie optie als je veel ervaring hebt met JavaScript, waar het sterk op leunt. De apps die je hiermee bouwt zijn bijna niet te onderscheiden van native apps, maar kennen ook hun beperkingen. Zo kun je vaak niet alle hardware van de smartphone gebruiken.

Een responsieve website past zich aan de grootte van het scherm aan.
Android of iOS
In de markt voor smartphones heerst al sinds jaar en dag een strijd tussen smartphones met Android en de iPhone van Apple – zonder duidelijke winnaar. Beide platforms bieden een eigen ontwikkelomgeving en gebruiken een andere programmeertaal. Wil je een native app maken, dan zul je dus moeten kiezen voor welk platform je die (in eerste instantie) gaat maken. In deze les zetten we de belangrijkste verschillen uiteen om je te helpen bij de keuze.
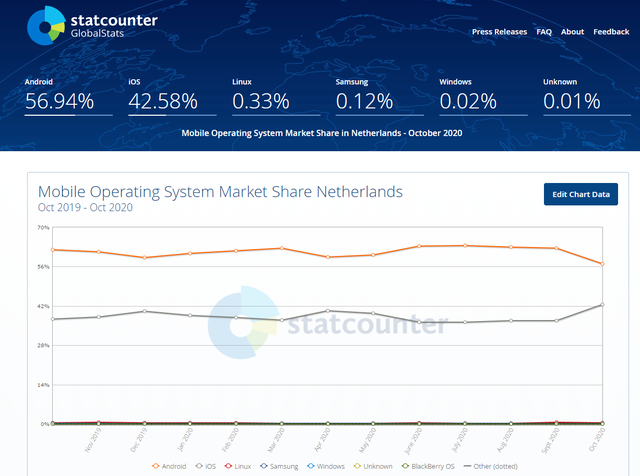
Marktaandeel Android versus iOS
Volgens StatCounter heeft Android in Nederland een marktaandeel van 56,94 procent, iOS moet het doen met 42,58 procent. Deze percentages schommelen wat door de jaren heen. Puur cijfermatig is de potentiële afzetmarkt met Android in Nederland het grootst. Als je je met jouw app op andere landen richt, zien de cijfers er anders uit. Maar ook dan heeft Android meestal de overhand, met een wereldwijd marktaandeel van 72,92 procent tegenover 26,53 procent voor iOS.

Het marktaandeel van Android en iOS blijft redelijk stabiel.
Besturingssystemen
Android staat bekend om zijn aanpassingsmogelijkheden en keuzevrijheid, met dank aan bijna 400 fabrikanten die producten voor het platform maken. Kenmerkend voor iOS en de iPhone zijn de fijne gebruikservaring en het strakke ontwerp. Apple was zeker in het begin vaak de trendsetter wat betreft nieuwe functies, die later vaak in net wat andere vorm in Android verschenen. Tegenwoordig gebeurt dat meestal andersom. Maar alles bij elkaar opgeteld zijn de besturingssystemen nu behoorlijk vergelijkbaar. Beide bieden ze bijvoorbeeld een sterke beveiliging, volop voorzieningen om je privacy te bewaren, handige clouddiensten en rijke mogelijkheden voor notificaties en widgets. Bovendien worden zowel Android als iOS actief onderhouden met regelmatige updates en vernieuwingen.
Verscheidenheid smartphones
Een belangrijk verschil vanuit ontwikkelaarsoogpunt is dat je bij Android rekening moet houden met een enorme verscheidenheid aan fabrikanten en toestellen, met bijvoorbeeld uiteenlopende schermafmetingen en -verhoudingen of technische mogelijkheden. Daarnaast zijn er heel veel versies van Android in omloop. Fabrikanten zijn nooit heel trouw geweest met het uitbrengen van updates. Ook Apple heeft inmiddels een hele rits iPhones geproduceerd in verschillende soorten en maten waar je rekening mee moet houden, maar het aantal is veel beperkter, net als de onderlinge verschillen tussen de apparaten. Bovendien draait op het gros van – niet al te oude – apparaten gewoon de laatste iOS-versie. Dat maakt het als ontwikkelaar makkelijker om nieuwe functies te benutten.

Bij elk platform moet je rekening houden met een verscheidenheid aan toestellen.
Ontwikkelomgeving en hardware
Google en Apple hebben elk een eigen gratis ontwikkelomgeving voor het maken van apps. Voor Android is dat Android Studio, beschikbaar voor Windows, macOS, Linux en Chrome OS. Apple stelt Xcode beschikbaar om apps voor iOS te maken. Deze software kun je alleen op macOS installeren. Je kunt die beperking eventueel omzeilen door een virtuele machine met macOS te gebruiken binnen je eigen besturingssysteem, zoals Windows. Dat kan bijvoorbeeld met de gratis Virtual Box-software van Oracle. Het druist wel tegen de licentievoorwaarden van Apple in.
Een ander alternatief – het ‘nabouwen’ van een Mac (ook wel Hackintosh genoemd) – is ook een optie, maar is evenmin een officiële methode en door hardware-beveiligingen steeds lastiger. Wil je voor dit platform gaan ontwikkelen, dan ontkom je er bijna niet aan een Mac, MacBook of eventueel een losse Mac mini aan te schaffen.
Breder ontwikkelen
Je zult er veel tijd en moeite in moeten steken om een app voor een bepaald platform te maken. En wil je de app dan ook nog voor het andere platform uitbrengen, dan krijg je opnieuw met een vergelijkbare leercurve te maken. Het zogeheten cross-platform ontwikkelen is een manier om dat te voorkomen (zie kader ‘Cross-platform ontwikkelen?’), maar een nadeel is dat deze ontwikkelomgevingen meestal minder gebruiksvriendelijk zijn. Ook is het soms lastiger om de app te optimaliseren en om specifieke hardware- of software-eigenschappen van een platform te benutten.
Je inspanningen worden dus zeker beloond als je je in Android óf iOS en in de toegepaste ontwikkelomgeving en programmeertaal verdiept. Je hoeft je daarbij zeker niet tot apps voor smartphones te beperken. Zonder al te veel moeite kun je dezelfde app geschikt maken voor tablets, zolang je hier rekening mee houdt bij het bouwen van de gebruikersinterface. En met smartphones en tablets houdt het nog lang niet op …

De ontwikkelomgeving Xcode van Apple werkt alleen op een Mac.
Cross-platform ontwikkelen?
Wil je een native app maken die voor elk platform geschikt is? Dan kun je een cross-platform ontwikkelomgeving overwegen. Een bekend voorbeeld is Xamarin, waarin je met de programmeertaal C# werkt. Heb je ervaring met het maken van websites? Dan kun je zoals eerder aangehaald ook een hybride app overwegen met bijvoorbeeld React Native. Ook dan kun je het resultaat distribueren via appstores. Voor bovenstaande opties geldt echter dat je niet altijd alle mogelijkheden van het smartphoneplatform kunt benutten.
Andere hardware
Zowel Android als iOS wordt breed ingezet. Zo wordt Android bijvoorbeeld in de vorm van Android TV als besturingssysteem in diverse smart-tv’s en losse mediaspelers gebruikt. Ook bestaan er smartwatches – de zogenoemde wearables – met Wear OS, wat in feite een aangepaste editie van Android is. Ook op deze platforms kunnen apps geheel zelfstandig draaien. En al deze apps kun je met Android Studio maken.
Voor Apple geldt bovenstaande ook. Zo kun je met dezelfde Xcode-ontwikkelomgeving apps maken voor Apple TV (dat tvOS gebruikt), voor Apple Watch (met watchOS) en ook voor macOS, het desktopbesturingssysteem. Natuurlijk komt alle hardware wel weer met zijn eigen uitdagingen, zodra je daar een app voor gaat maken. Maar je kunt eenvoudiger instappen. Niet alleen de ontwikkelomgeving en programmeertaal zijn dezelfde, ook de stappen voor het bouwen van de app hebben veel gemeenschappelijk. In no-time heb je er dus een nieuwe doelgroep bij.
Hoe maak je een app?
In deze cursus gaan we zoals gezegd een native app maken voor Android. Hoewel oefenen vooropstaat, kun je ook al wat nuttige apps maken. Dit hele proces wordt nog leuker als je al een idee voor een app hebt. In deze les geven we je alvast wat tips, die overigens ook bij het ontwikkelen voor iOS goed van toepassing zijn.
Idee voor een app
De gedachte om echt iets unieks te maken, moet je misschien loslaten. Er zijn immers al zo’n 3 miljoen apps voor Android uitgebracht. Veel apps zijn variaties op of combinaties van oude, bestaande ideeën. Maar daar is niets mis mee! Enkele tips om inspiratie op te doen:
- Neem een bestaande app als uitgangspunt en kijk hoe je die beter kunt maken. Tussen de reviews van apps kun je ook lezen wat er volgens de gebruikers aan schort.
- Bepaalde apps zijn in het buitenland een succes, maar niet aangepast aan de Nederlandse situatie. Wellicht kun je een variant maken voor onze markt.
- Sommige apps zijn succesvol onder iOS-gebruikers, maar hebben geen goed alternatief voor Android. Misschien kun jij daar voor zorgen.
- Een goede manier om ideeën op te doen, is via een brainstormsessie waarin je bijvoorbeeld praktische problemen in het dagelijkse leven als uitgangspunt neemt, waar een app bij kan helpen.
- Je kunt ook kijken naar opensource-apps voor Android, waarvoor de broncode bijvoorbeeld op GitHub staat. Zo heb je relatief snel een kant-en-klare app die je daarna beter of mooier kunt maken.

Probeer ideeën op te doen voor de app die je gaat ontwerpen.
Idee uitwerken
Heb je een idee voor een app, dan is het tijd dat verder uit te werken. Denk na over de mogelijkheden die de app moet bieden en kijk wat er technisch haalbaar is. Maak dan een eerste versie. Hiervoor hoef je niet alles uit de kast te trekken. Begin met een eenvoudige maar bruikbare app, in het Engels ook wel ‘minimum viable product’ genoemd. Je kunt de app daarna verder uitbreiden door de terugkoppeling van anderen samen te voegen met je eigen ideeën. Vraag vroeg in het ontwikkelproces ook kennissen en familieleden om feedback. Wees niet bang voor negatief commentaar, maar probeer hier je voordeel uit te halen door de app nog beter te maken.
Het bouwen
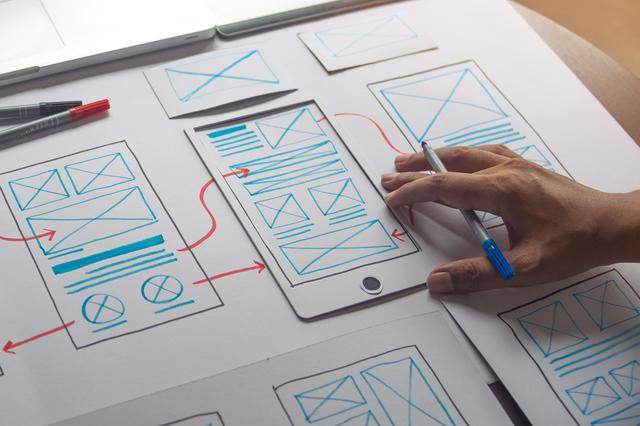
Als je de app gaat bouwen, ontwerp dan eerst de schermen van de app, ook wel gebruikersinterface genoemd. En denk na over de navigatie tussen de schermen. Daarna kun je de code gaan schrijven en interactie met elementen van de gebruikersinterface afhandelen. Dat is de lastigste stap, zeker als je nog niet zo veel programmeerervaring hebt. Er is gelukkig gedegen documentatie en je kunt talloze voorbeelden gebruiken. In deze cursus helpen we je op weg met het bouwen van je app en geven we je tips met hulpbronnen voor als je vastzit!

Voor het ontwerpen van je gebruikersinterface kun je ouderwets papier gebruiken.














Aanbevolen reactie
Piraatje 1337
Geplaatst 18 uur geleden
De handleiding van de VPN verbinding staat hier.
Doe je mee?
Je kunt nu een bericht plaatsen en je later registeren. Als je al een account hebt, kun je je hier aanmelden.
Note: Your post will require moderator approval before it will be visible.